Introducing the Curriculum Module. HTML Revisions. Subsequent activities: Creating HTML pages for personal identification using Notepad++ or Sublime Text and FileZilla
Exercise 1

To create the chessboard, we start by importing the file without units and using two views, one 2D and the other isometric. We establish two layers, one white and the other black, with the latter's color set to gray 8.
With this foundation, we draw a polyline to outline the base of a square, with a side length of 1, for the chessboard. To give volume to the cube, we employ the Extrude command.
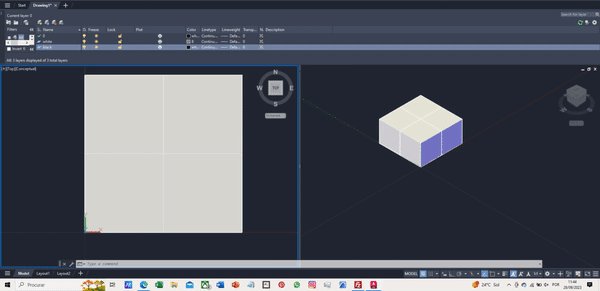
After creating the cube, we duplicate it to other coordinates to form a 2x2 grid with two opposing cubes, placing them on the black layer.
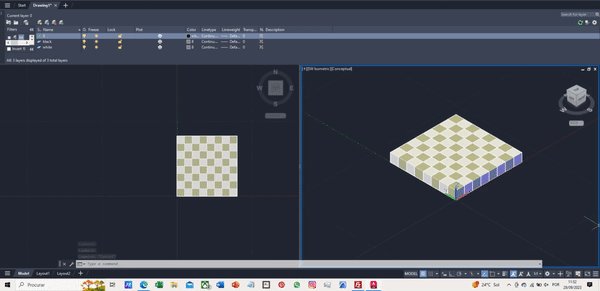
Using the ArrayClassic command and selecting the 2x2 grid, we increase the number of columns and rows to 4, expanding our grid to an 8x8 arrangement of cubes. The final result, as depicted in the GIF, is achieved.
Exercise 1

To create the cube with its unfolding, we import the file without units and use two views, one 2D and the other isometric.
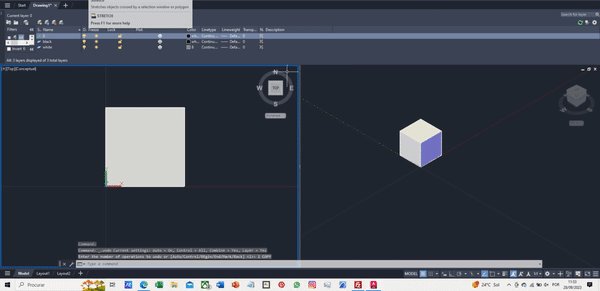
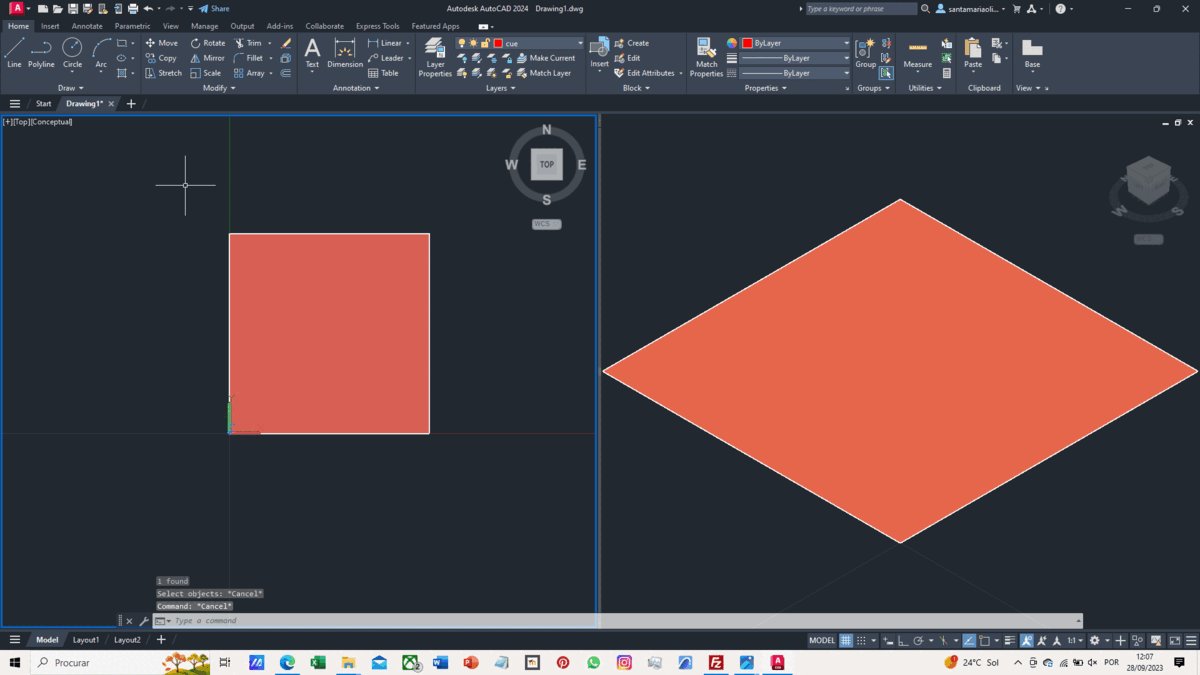
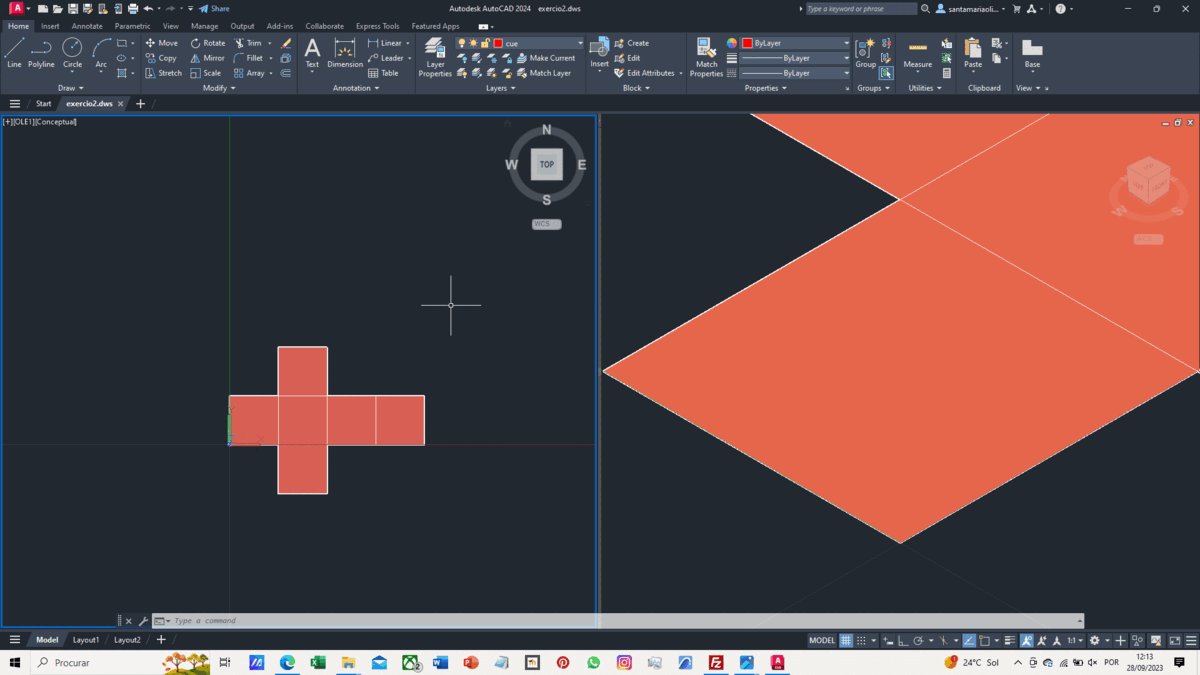
With this foundation, we draw a polyline to outline the base of a square, with a side length of 1, representing one of the cube's faces. Using the "region" command, we create a face based on the square's base.
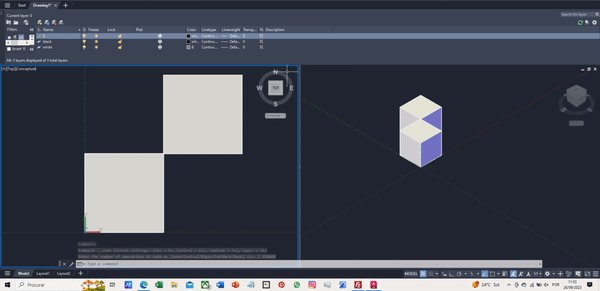
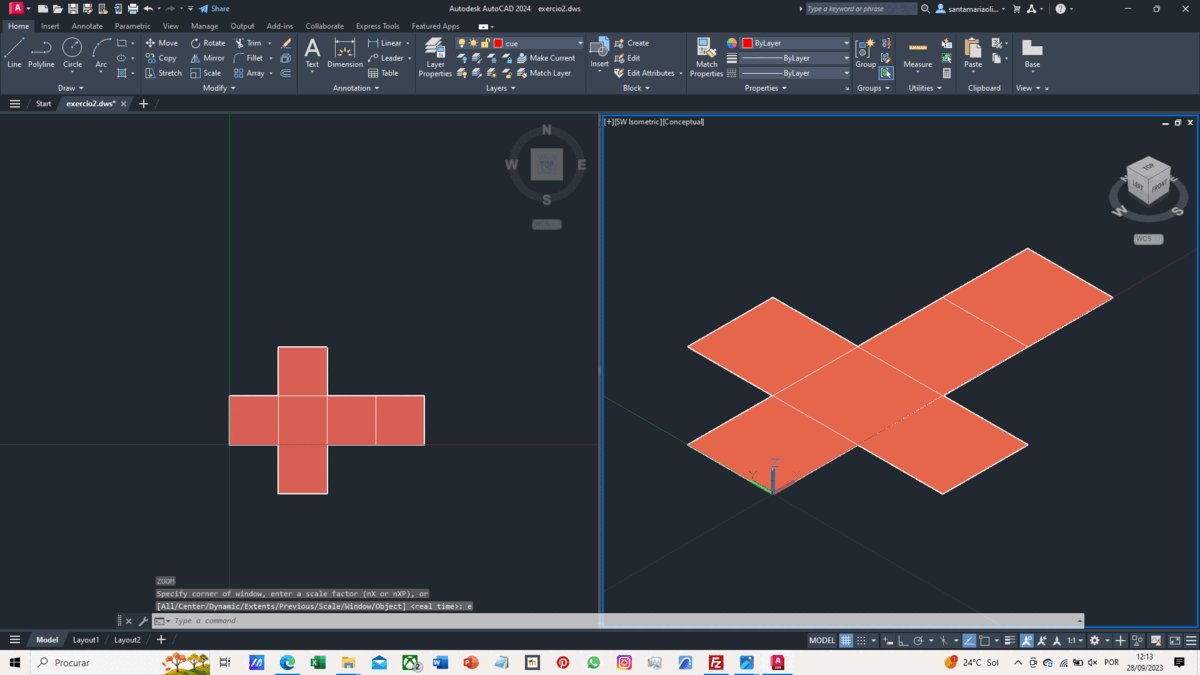
Once a face is created, we duplicate it to other coordinates to generate the unfolding of the cube.
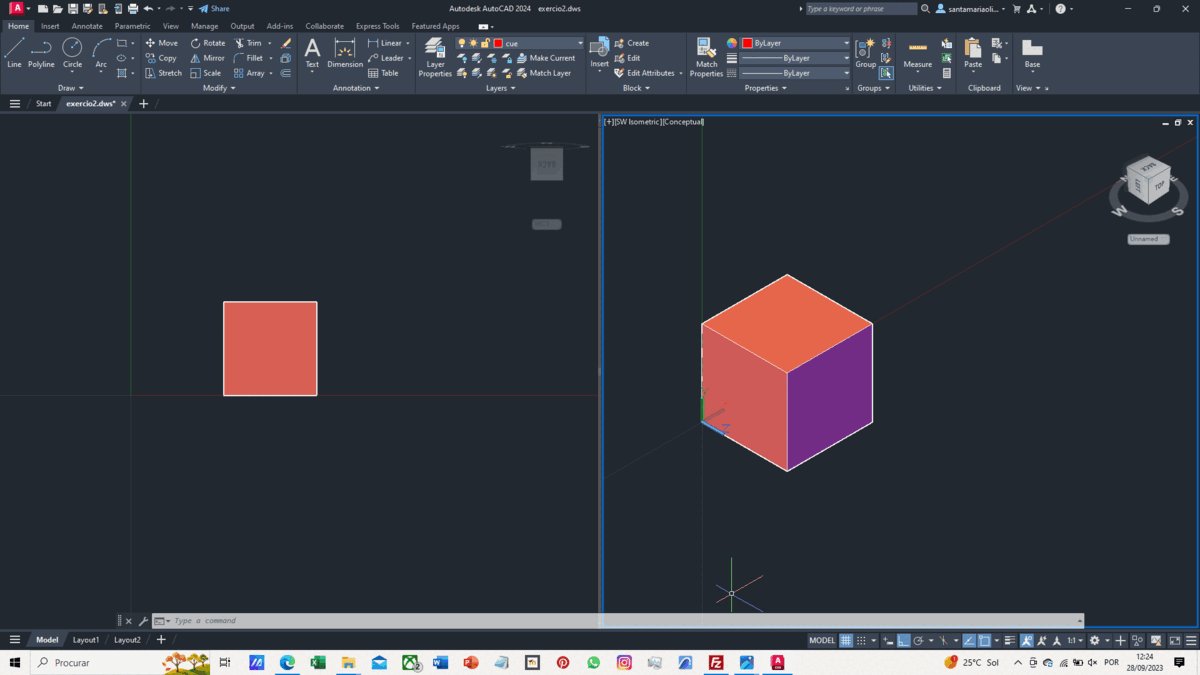
To rotate the cube's faces, we need to change the orientation of the three axes. Using the UCS command, we can edit these orientations. By rotating each face with a specific axis orientation, we successfully complete the cube.