Nesta aula começámos por aprofundar um pouco mais o tema HTML. O professor disponibilizou-nos a fonte de uma página de aluno base (Figura 1), que servirá como a nossa página de aluno que no futuro vamos utilizar. Também guardamos um link com o nome de estilos.css que irá servir para alterar a estética da nossa página.

Figura 1
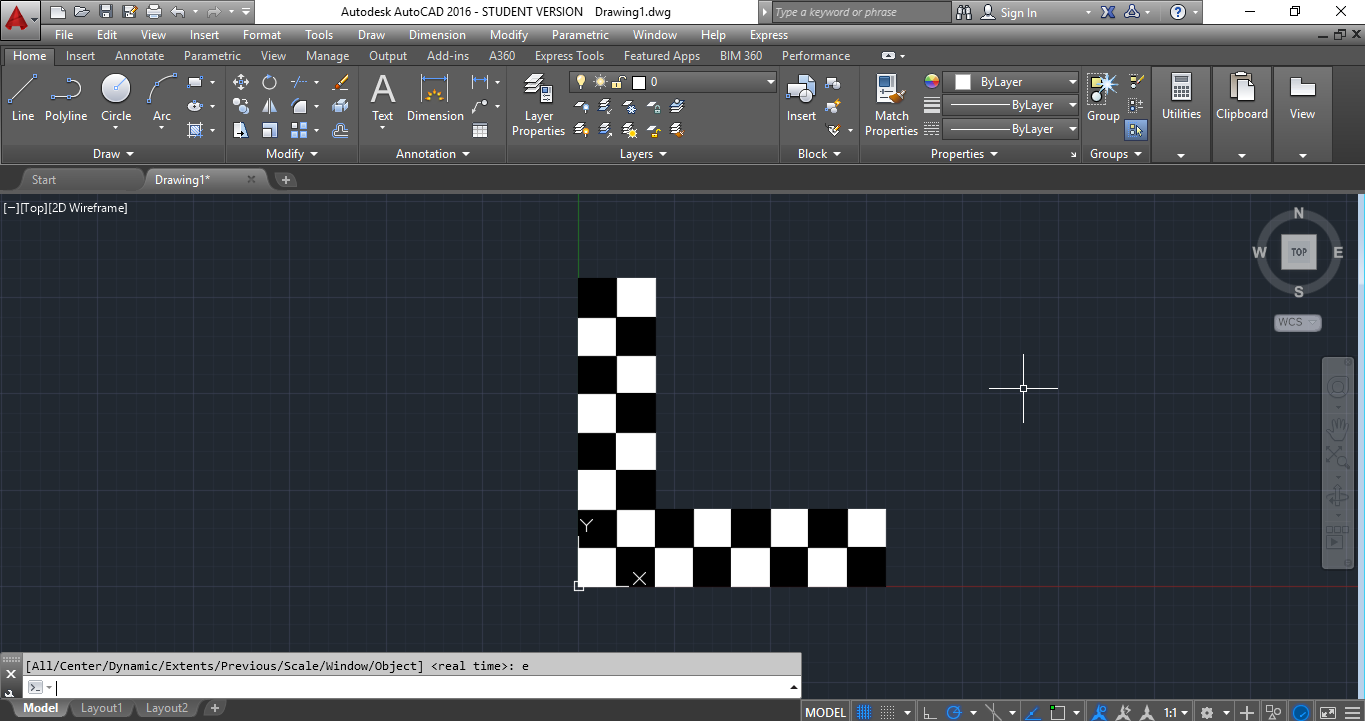
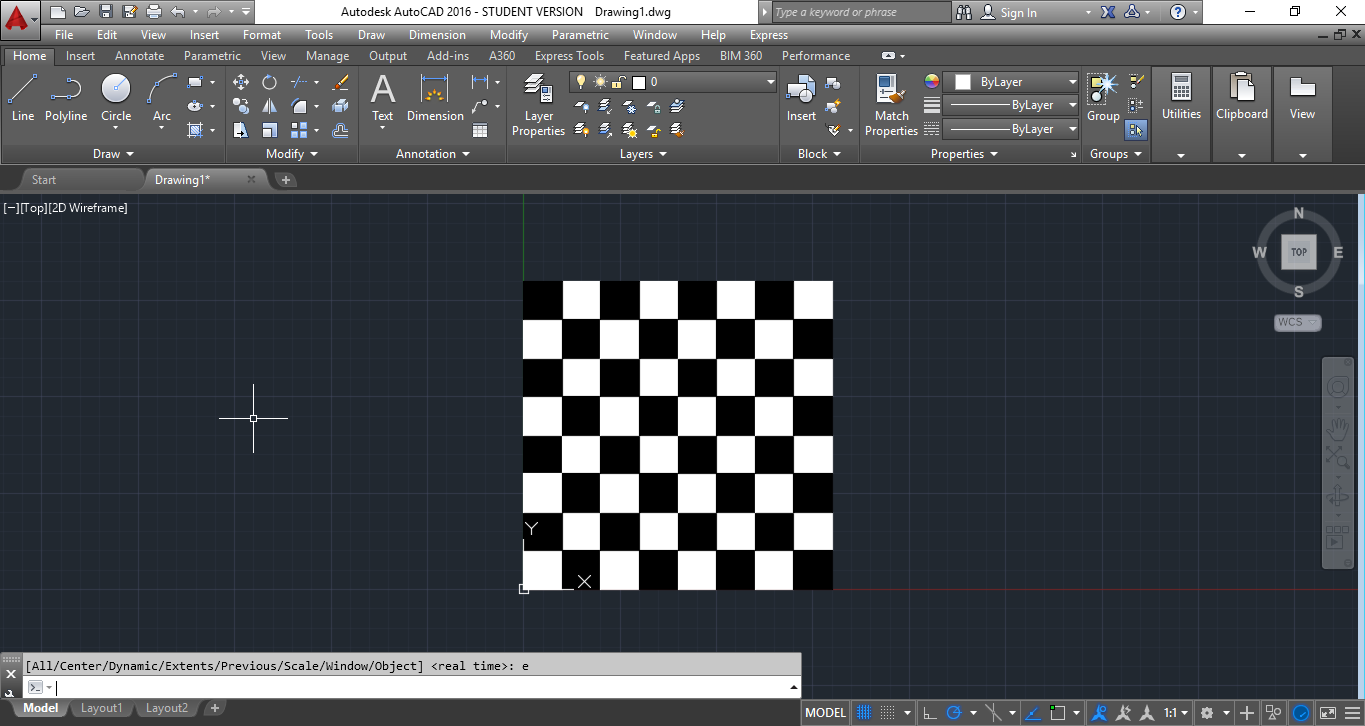
Na última parte da aula, continuamos o exercício do tabuleiro de xadrez inciado na última aula. Neste exercício primeiro começamos por criar uma peça branca (Figura 2) e copiá-la (Figura 3), recorremos ao comando mirrorpara multiplicá-las (Figura 4). Com o comando chprop alteramos a cor de duas peças através da alteração das layers em que elas estão inseridas (Figura 5). Para finalizarmos o exercício, utilizamos o comando copy para copiarmos as 4 peças que apenas temos para que no final tome o aspeto de um tabuleiro de xadrez (Figura 6, Figura 7).

Figura 2

Figura 3

Figura 4

Figura 5

Figura 6

Figura 7
No final da aula, colocamos todos os comandos anteriormente utilizados em AutoCad no Notepad++ para verificarmos que, quando copiados do Notepad++ para AutoCad, obtiamos também o tabuleiro de xadrez tal como tivesse sido feito diretamente no AutoCad.